 |
| HTML'de görselleri yan yana hizalama |
Blogger, her ne kadar da kullanımı basit bir içerik editörü sistemine sahip olsa bile, bazı işlemleri gerçekleştirmemiz için az da olsa kod bilgisine sahip olmamız gerekir. Örneğin görselleri yan yana sıralarken...
Daha önce mutlaka denemişsinizdir yayınlarınızın içerisine görsel eklemeyi, hatta eklediğiniz görselleri sürükleyerek yerleştirmeyi. Peki görselleri yan yana sıralamayı denediniz mi?
Bu işlem için bilmemiz gereken basit bir kod bulunmakta. Bu kod ile görsellerin boyutlarını küçülterek yan yana sıralayabiliriz.
 |
| Blogger görsel ekleme |
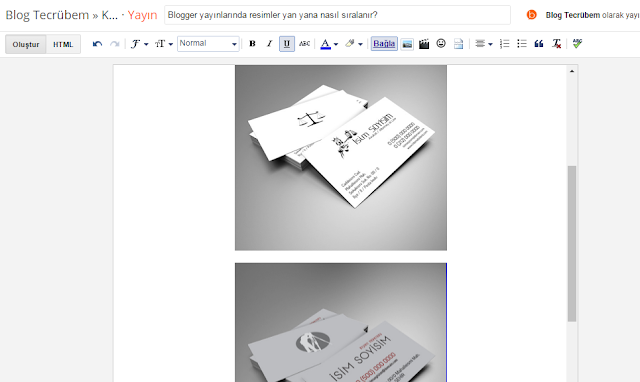
Çoklu görsel eklediğimizde yukarıdaki gibi bir görüntüyle karşılaşırız. Görseller otomatik olarak alt alta sıralanır. Tabi sadece iki tane değil çok sayıda görseli yan yana sıralamak ta mümkün. Yalnız burada bilmemiz gereken bir şey daha var. blog sayfamızın genişliği. Eğer genişliği bilerek görsellerin boyutunu küçültürsek, daha sağlıklı sonuçlar alabiliriz.
Görselleri ekledikten sonra hemen sol üst tarafta yer alan "Oluştur, HTML" seçeneklerinden "HTML" seçeneğine tıklayın.
Ardından yukarıda yer alan resimdeki gibi kodların olduğu alanla karşılaşacaksınız. Burada
style="clear: both;kodunda ki clear: both yerine float: left yazmanız gerekir. Yani
style="float: left;olarak düzenlemeniz gerekir. Bu işlemin ardından yine sol üst köşede yer alan "Oluştur" seçeneğine tıklayın.
 |
| HTML'de görselleri yan yana hizalama |
Oluştur seçeneğine tıkladıktan sonra karşınıza yukarıdaki gibi görsellerin yan yana hizalandığını göreceksiniz. Yalnız burada resimde gördüğünüz gibi bir sonraki resimde üst kısımda bir satırlık boşluk görebilirsiniz. Bunu da normal satır siler gibi silmeniz gerekir.
Tüm yapmanız gerekenler bunlardı. Ayrıca daha önce belirtiğim gibi height ve width kodları uzunluk ve genişliği belirtir. Eğer görsellerin yeteri kadar küçülmediğini düşünürseniz bu kodların yanında yer alan değerleri düşürerek daha küçük boyutlu görsellere sahip olabilirsiniz.
Konuyla ilgili takıldığınız yerler olursa yorum yaparak bana bildirebilirsiniz. Ayrıca bu konunun ardından tavsiye ettiğim aşağıdaki içeriklere de bi' göz atın derim.
Tüm yapmanız gerekenler bunlardı. Ayrıca daha önce belirtiğim gibi height ve width kodları uzunluk ve genişliği belirtir. Eğer görsellerin yeteri kadar küçülmediğini düşünürseniz bu kodların yanında yer alan değerleri düşürerek daha küçük boyutlu görsellere sahip olabilirsiniz.
Konuyla ilgili takıldığınız yerler olursa yorum yaparak bana bildirebilirsiniz. Ayrıca bu konunun ardından tavsiye ettiğim aşağıdaki içeriklere de bi' göz atın derim.





Ben bunu sürükleme yöntemiyle yapıyordum ve aralarında bir fotoğraf girecek kadar boşluk oluşuyordu (bknz:oyuk festival yayınım) O yüzden sanırım bu bir seçenek yaratacak bana. Peki aynı şekilde 3 foto yanyana kullanabilir miyiz? :)
YanıtlaSilTabi, bir çok resmi yan yana sıralayabilirsiniz.
SilAradan onca zaman geçmiş ve ben şimdi bu konuyla ilgili ama resim değil de sütun halinde yazı oluşturmak için ne yaparızı sorgulamaya geldim :) A, B, C diye alfabetik bir sıralama yapmaya çalıştım "Bir kelime Fihristi"nde tabii karman çorman oldu :))) İmdat Ümittt :)))
SilArlinadizayn sitesinde ilk yazıda istediğiniz eklentiyi bulabilirsiniz.
SilSatoshi, Çok teşekkür ederim
SilMerhabalar Sezer Abla, kusura bakma lütfen geç yanıtım için. Bahsettiğin konuyla ilgili Blog Hocam'ın şöyle bir yazısı var.
Silhttps://bloghocam.blogspot.com/2017/11/blogger-cok-sutunlu-yazilar.html
Teşekkürler Mehmet Bey öneriniz için.
SilÜmitciğim, olsun canım, biliyorum yoğunluğunu. Senden bir ses duymak keyiflendirdi beni :)) Teşekkürler,
SilBence çok kişinin takıldığı ve çözülmesi gereken önemli bir sorundu. Teşekkürler bilgi için.
YanıtlaSilÇok faydalı bir yazı olmuş, mutlaka faydalanan olacaktır. Bir de Blogger yayınlarında CSS ile galeri oluşturma yazısı olsa on numara olur.
YanıtlaSilEmeğinize sağlık... Çok faydalı bir yazı olmuş.
YanıtlaSilhocam selamlar benim blog sayfamda olmuyor:( sebebi nedir ki acaba??
YanıtlaSilMerhabalar, yazıda bahsettiğim kodu ekledikten sonra editör kısmında ikinci resim bir alt satıra geçmiş olabilir. O satırı silerek sorunu çözebilirsiniz. Ayrıca resimlerin boyutları farklıysa yine kaymalar olabilir hatta iki resmin toplam genişliği yazı alanının genişliğinden fazlaysa yine yan yana sıralanmayacaktır. Resimlerin boyutlarını ayarlayarak bu sorunu aşabilirsiniz.
Sil