 |
| Blogger altbilgi gizleme |
Blogunuzun tasarımı sizin için ne kadar önemli? Şahsen ben elimden geldiğince blogumun tasarımını her gün geliştirmek, daha da güzelleştirmek isterim ve bunun için tüm boş vakitlerimde elimden gelen her şeyi yaparım blogum için. Bu yazımda sizlerle, kendi bloguma da eklediğim ve sizlere de faydası olabileceğini düşündüğüm bir kod paylaşmak istedim. Bu kod sayesinde Blogger blog sayfalarınızda yayınlarınızın altında yer alan altbilgi (post footer) kısmını ana sayfada gizleyebileceksiniz.
 |
| Blogger altbilgi gizleme |
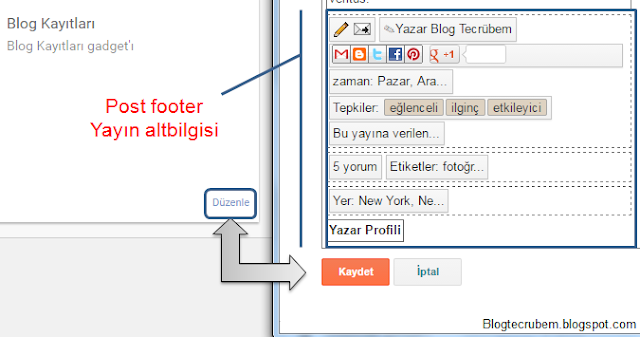
Yukarıda eklediğim resimdeki gibi, kullanıcı panelinde sol tarafta yer alan "Yerleşim" sekmesine tıkladığınızda açılan sayfada "Blog Kayıtları" eklentisinde "Düzenle" ye tıkladığınızda altbilgi kısmı için eklemeniz gereken bölümler çıkıyor. Altbilgi kısmına, seo açısından önem taşıyan kısımları da ekleyebilirsiniz. Bunlar: Yazar profili, yer, yorum kısmı, etiketler, tepkiler, zaman, paylaşım butonları...
Dediğim gibi altbilgide yer alan bu kısımların bazıları SEO açısından büyük önem taşır. Mesela yazar, zaman, paylaşım butonları gibi. Altbilgi kısmında mutlaka blog tasarımınız için tercih edebileceğiniz kısımlar vardır. Tabi benim gibi de altbilgi kısmının ana sayfada görünmesini istemeyebilirsiniz. Bunun için de aşağıdaki aşamaları uygulamaya başlayalım.
Altbilgi (Post Footer) ana sayfada gizleme:
1. Blogger kullanıcı paneline ulaşın ve sol tarafta yer alan sekmelerden "Şablon" u ve ardından "HTML düzenle" ye tıklayın.
2. Açılan HTML kod sayfasında, Ctrl F yardımıyla aşağıda yer alan kodu bulun.
]]></b:skin>
3. Bulduğunuz kodun hemen altına aşağıda yer alan kodları ekleyin.
<style type='text/css'>4. Ardından şablonu kaydedin. Eğer arşiv sıralamalarında görünmesini istemiyorsanız, index'i archive olarak değiştirin.
<b:if cond='data:blog.pageType == "index"'>
.post-footer {display:none !important;}
</b:if>
</style>
Tüm yapmanız gerekenler bunlardı. Umarım bu yayın işinize yaramıştır.

Bunu yapınca devamını oku kısmı aşağıya kayıyoor ona ne yapacaz?
YanıtlaSilMerhabalar, Blogger'ın eski temaları için kullanmıştım bu kodu. Şimdiki temalar için pek gerekli olacağını sanmıyorum bu kodun ama :/ Blogunuzun linki nedir?
SilAwesome Inc. teması
SilTemayı biliyorum ama sorunu çözebilmemiz için aktif bir sayfa, link gerekiyor.
Sil